Storyjam
Designing AI interfaces for youth storytelling
Duration
1 month
Client
StoryJam
(Ed-Tech Startup)
Team
3 UX Researchers
3 Designers
2 Engineers
Scope
Product Design
User Research
Tools
Figma, Mural

Overview
Problem Context
StoryJam, an ed-tech startup in 2022, explored implementing Generative AI with children aged 6-13 for creating a creative exploration solution for kids. They used 3 AI models: Chat using GPT-3, Voice (client-built), and Image Generation with DALL-E 3 to observe how children respond to them.
I collaborated on their AI product which can jam with you through text or speech and create interesting stories. I addressed three key areas: AI perception, product interaction, and engagement, to scale the product effectively for young users.
Outcome
Successfully designed AI storybook concept into high-fidelity prototype, positively shifting children's perception of AI as creative aid rather than hindrance.
Concept
Prototype
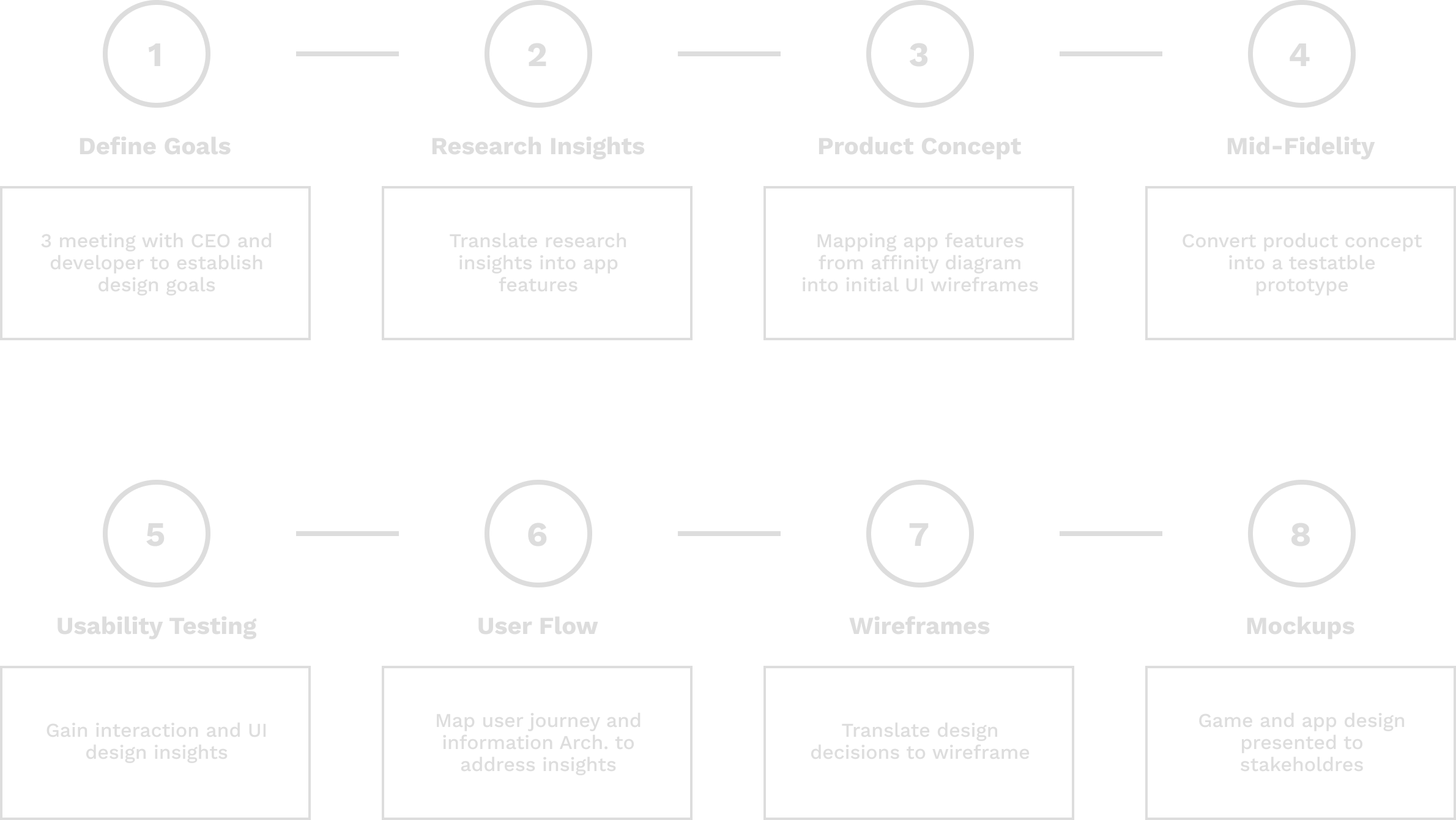
Design Process

01. User Research
How might we create AI tools that foster creative exploration in children?
Research
Methods
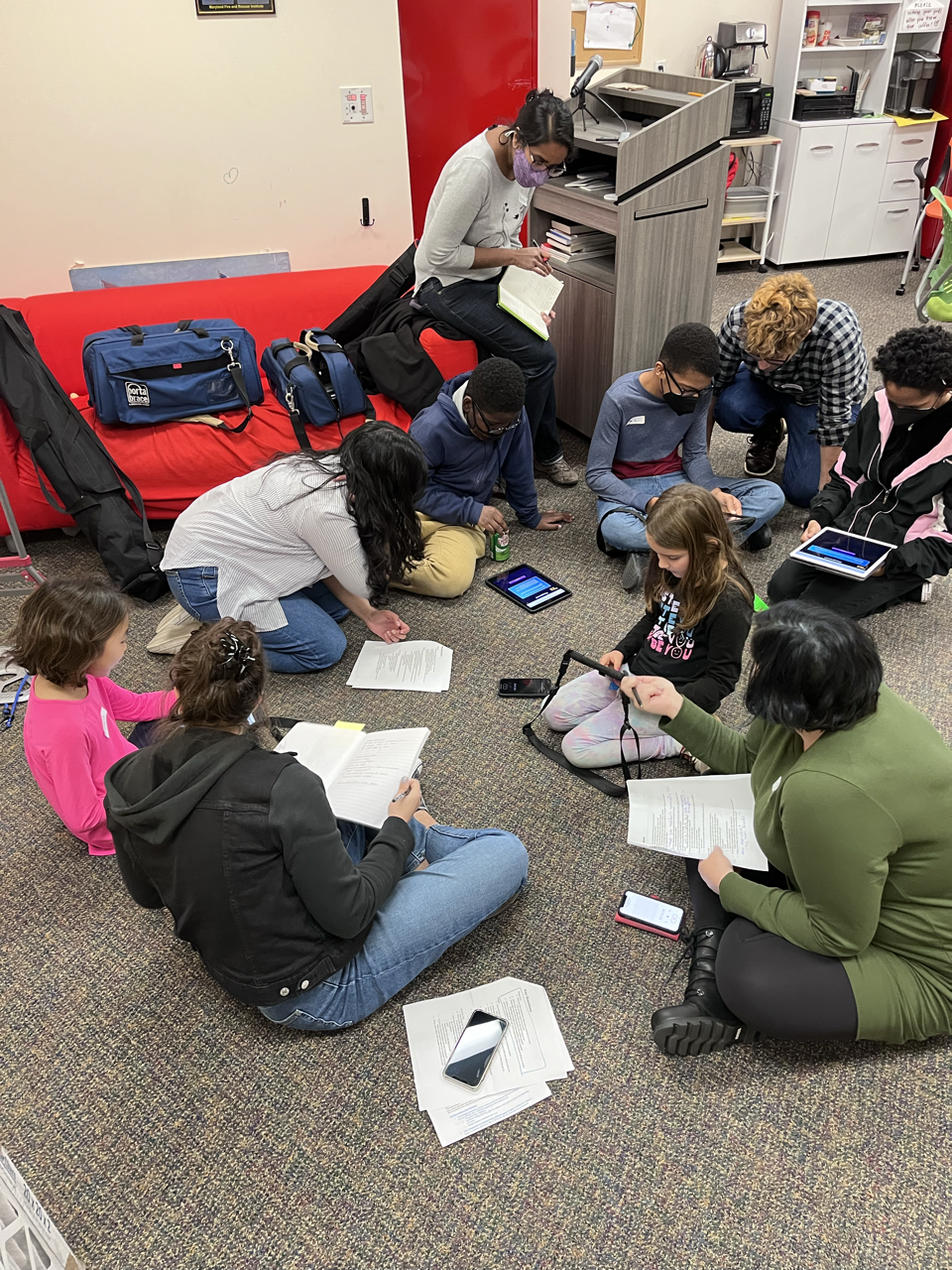
Contextual Inquiry
Who: 10 children aged 6-12
Why: Learn how children perceive AI
How: Tech Immersion using 3 GenAI models
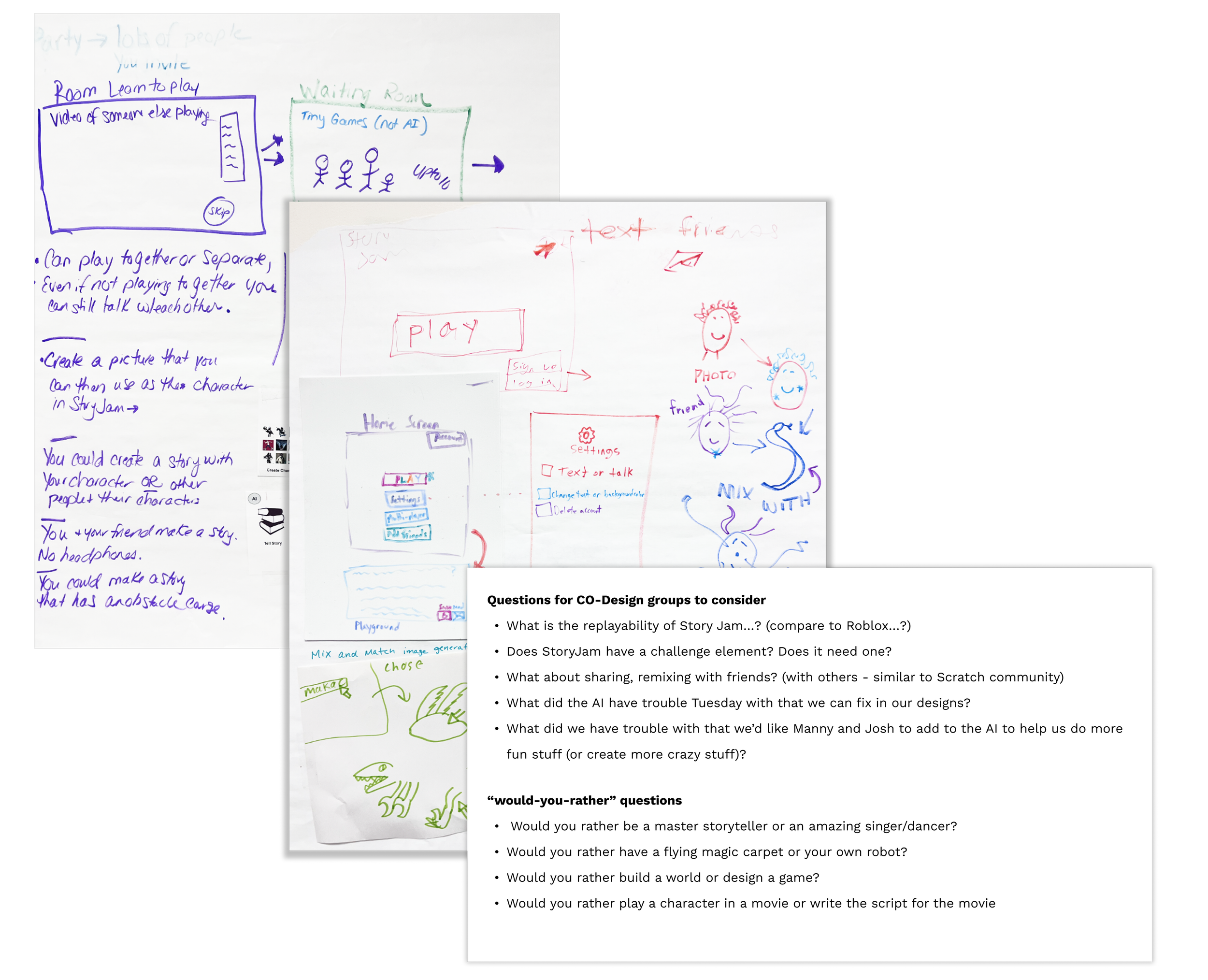
Participatory Co-Design
Who: 10 children + 5 adult designers
Why: Identify AI features that engage children
How: Co-design a game/experience with AI
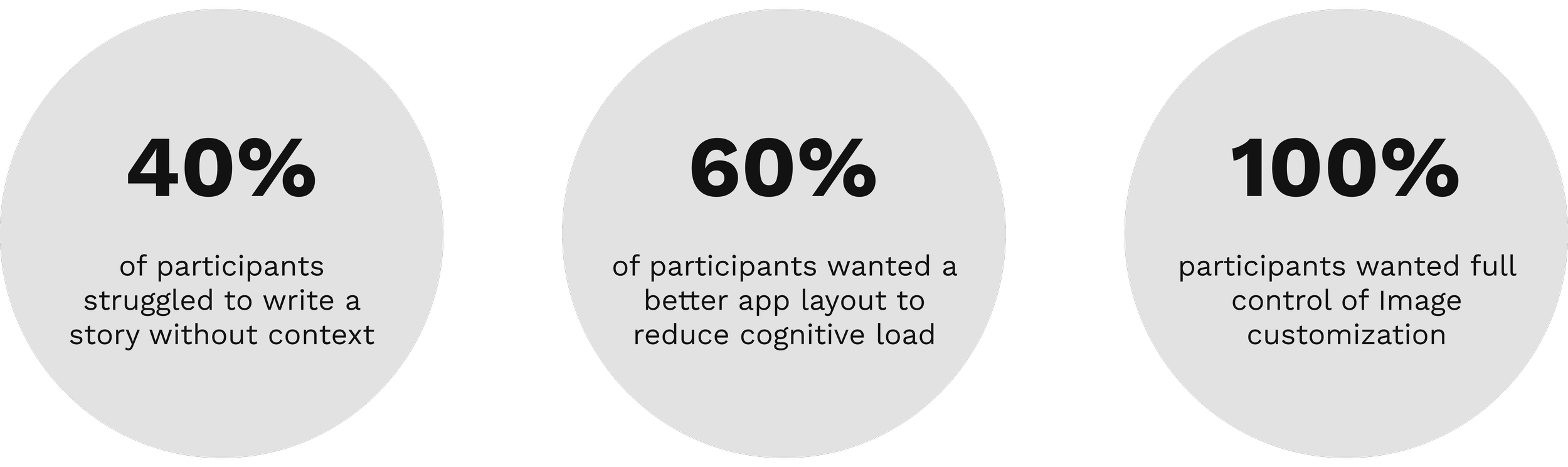
Research
Findings
“Can AI make me into a Disney Princess?”
Children enjoy creating funny, imaginative stories with AI
Prompt writing is challenging; kids treat AI like a search engine
Image generation was most engaging, but kids wanted more control
Unified AI (Chat+Voice+Image) is seen as a collaborative partner

02. Ideation
How might we design an AI storytelling app that enables children to create their own stories?
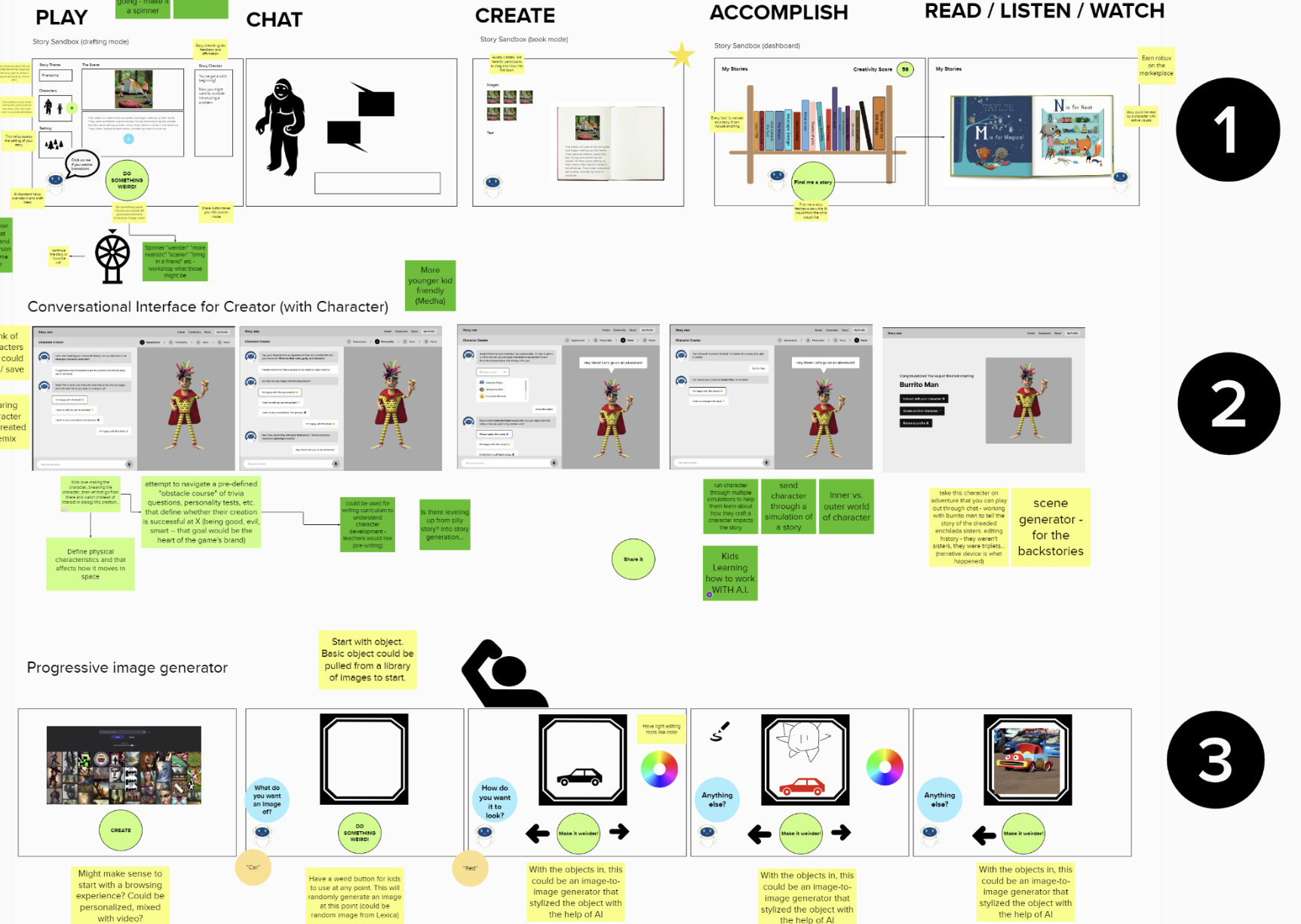
Storyboarding
Integrating AI models and research insights
Goal - We aim to integrate 3 AI interaction methods: voice, image, and text into a seamless experience of a storytelling app.
X Decided against character interaction (Step 2) features to maintain focus on story creation.
Product Concept
We conceptualized an AI-collaborated story creation application, allowing kids to create their own stories - including themes, characters, and scenes - with AI assistance in brainstorming ideas, providing assurance, generating images, and writing text.
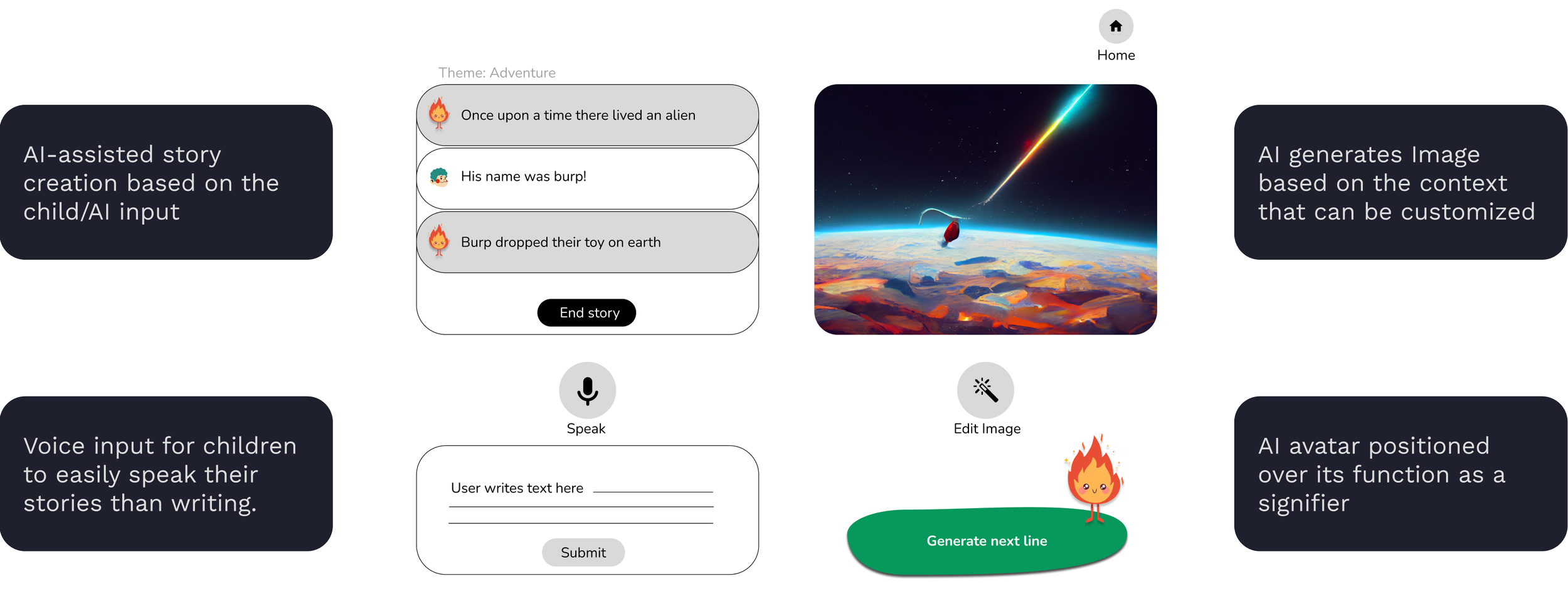
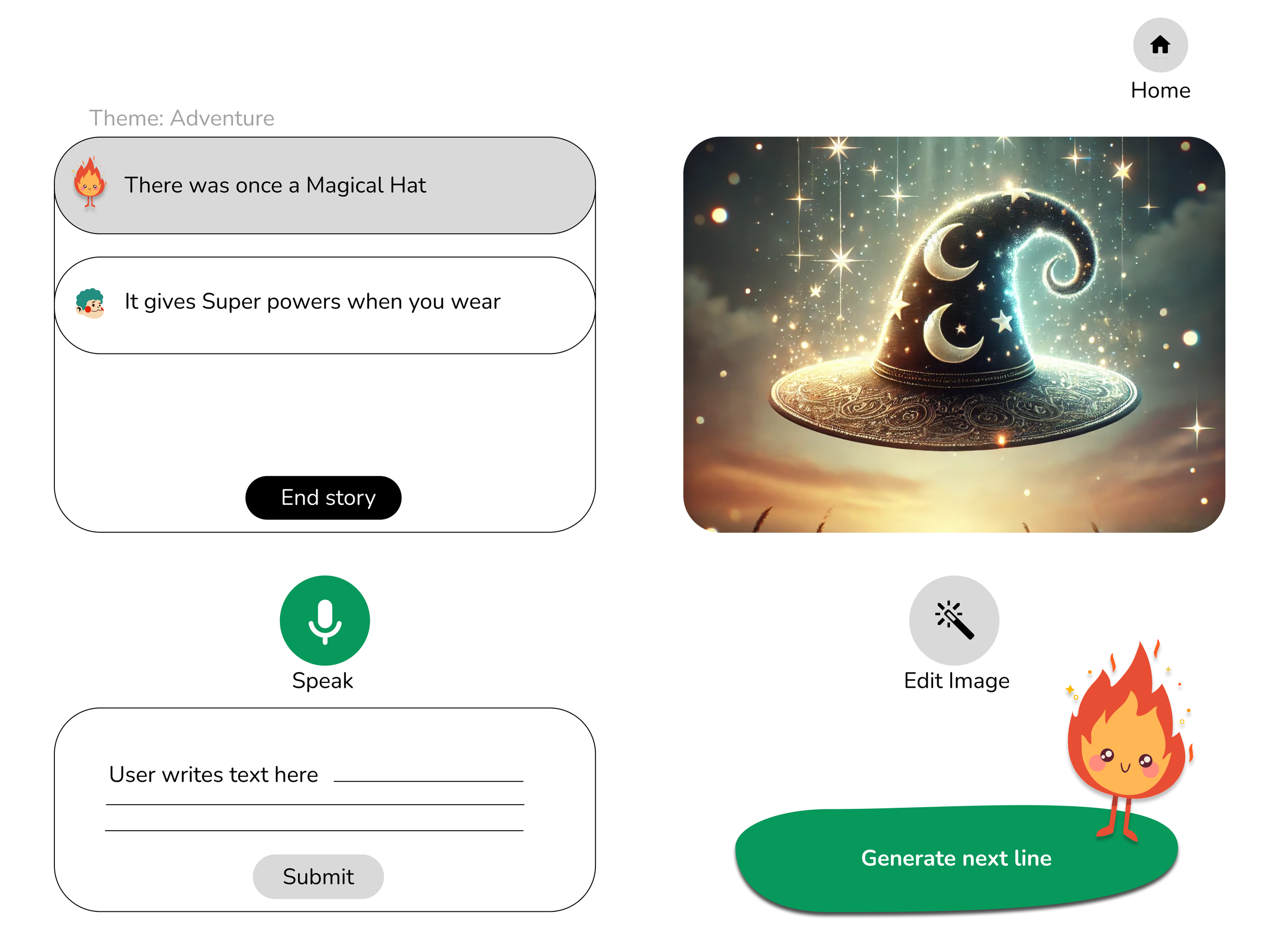
Storytelling with AI
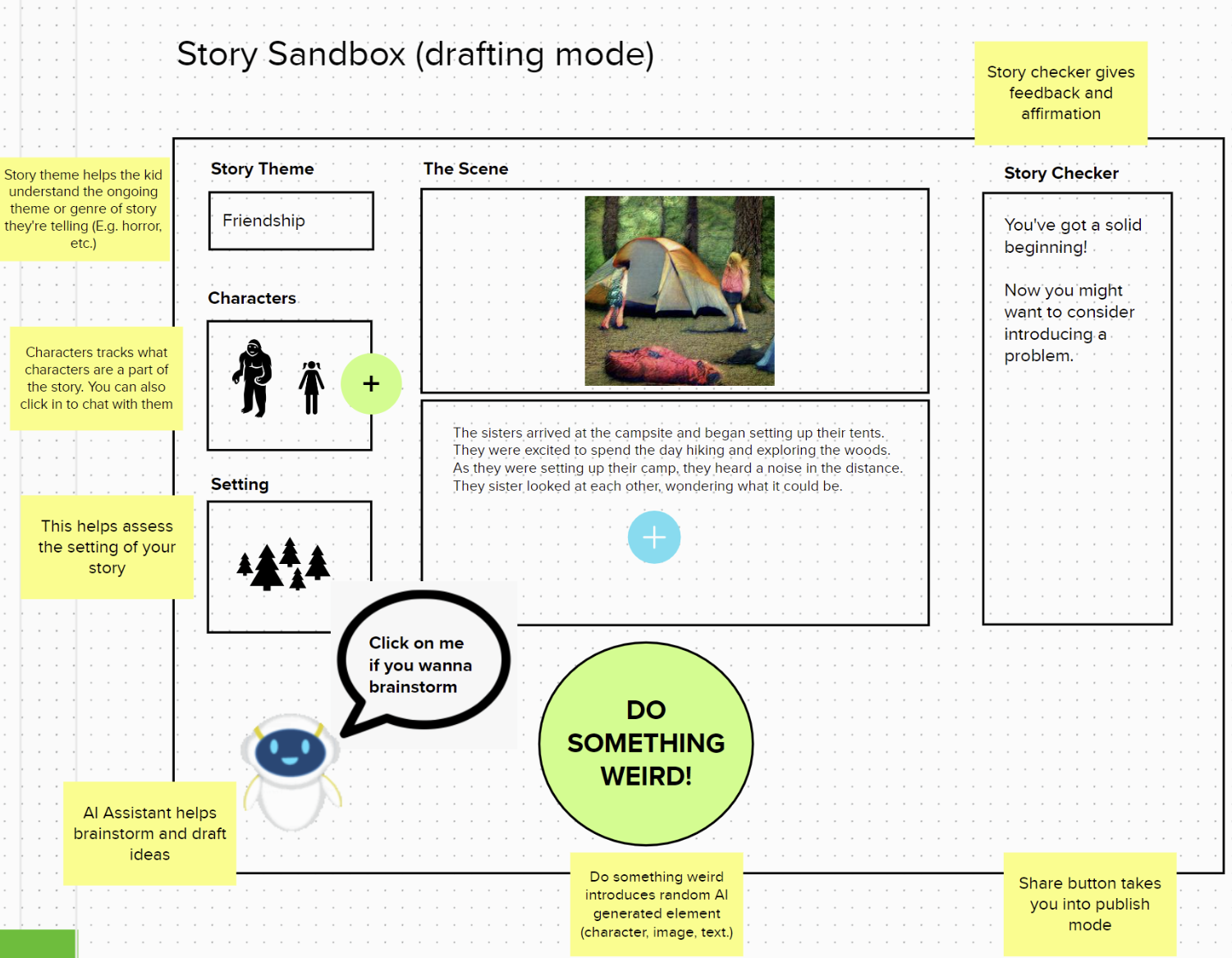
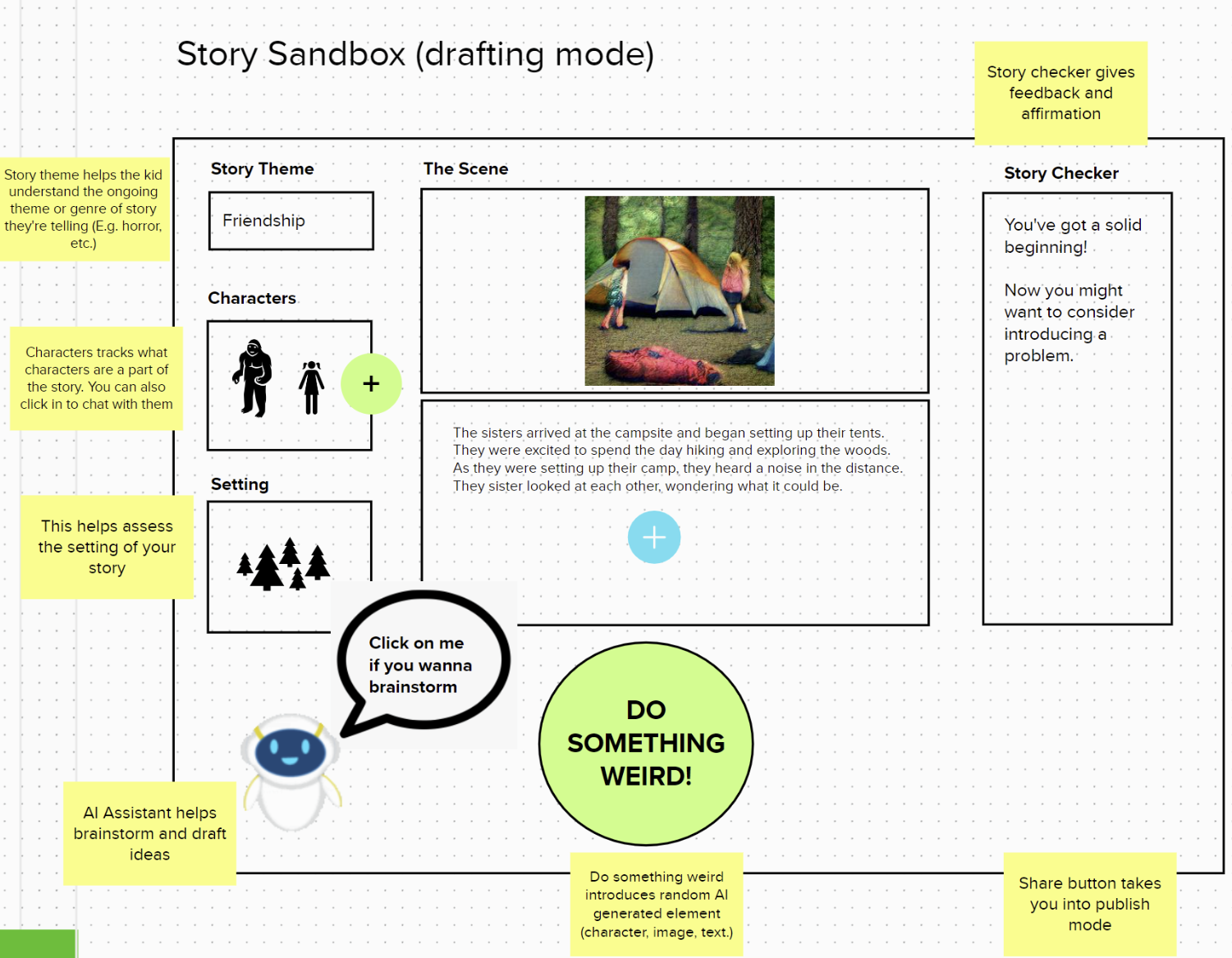
Early testable wireframes
Converting product concept to mid-fidelity
I designed an initial prototype with mid-fidelity wireframes to explore user interactions with AI in a story creation application.
Usability
Testing
“I want to draw my own hat”
We conducted a usability testing with 10 children, to understand interaction features and engagement, revealing several interaction design challenges.
Task 1 - Write a story with AI
Task 2 - Customize AI generated Image
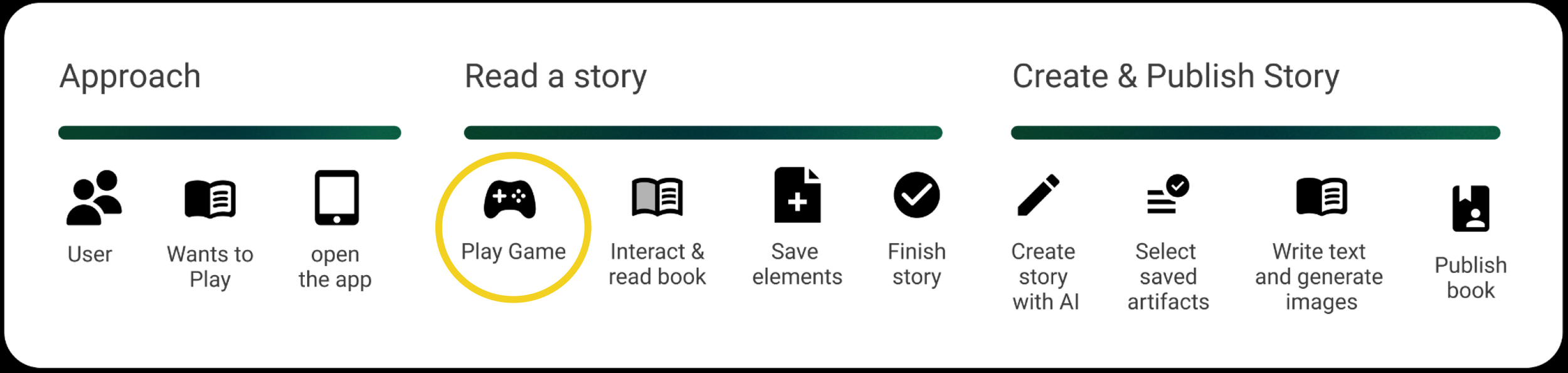
User Flow
No motivation to create stories without context
To identify opportunities for enhancing user motivation, I crafted the user flow for the app. This process drew on insights from research sessions focused on designing an AI-driven experience for playing with friends. The results highlighted that incorporating a game element, similar to a scavenger hunt, within storytelling would be highly effective.
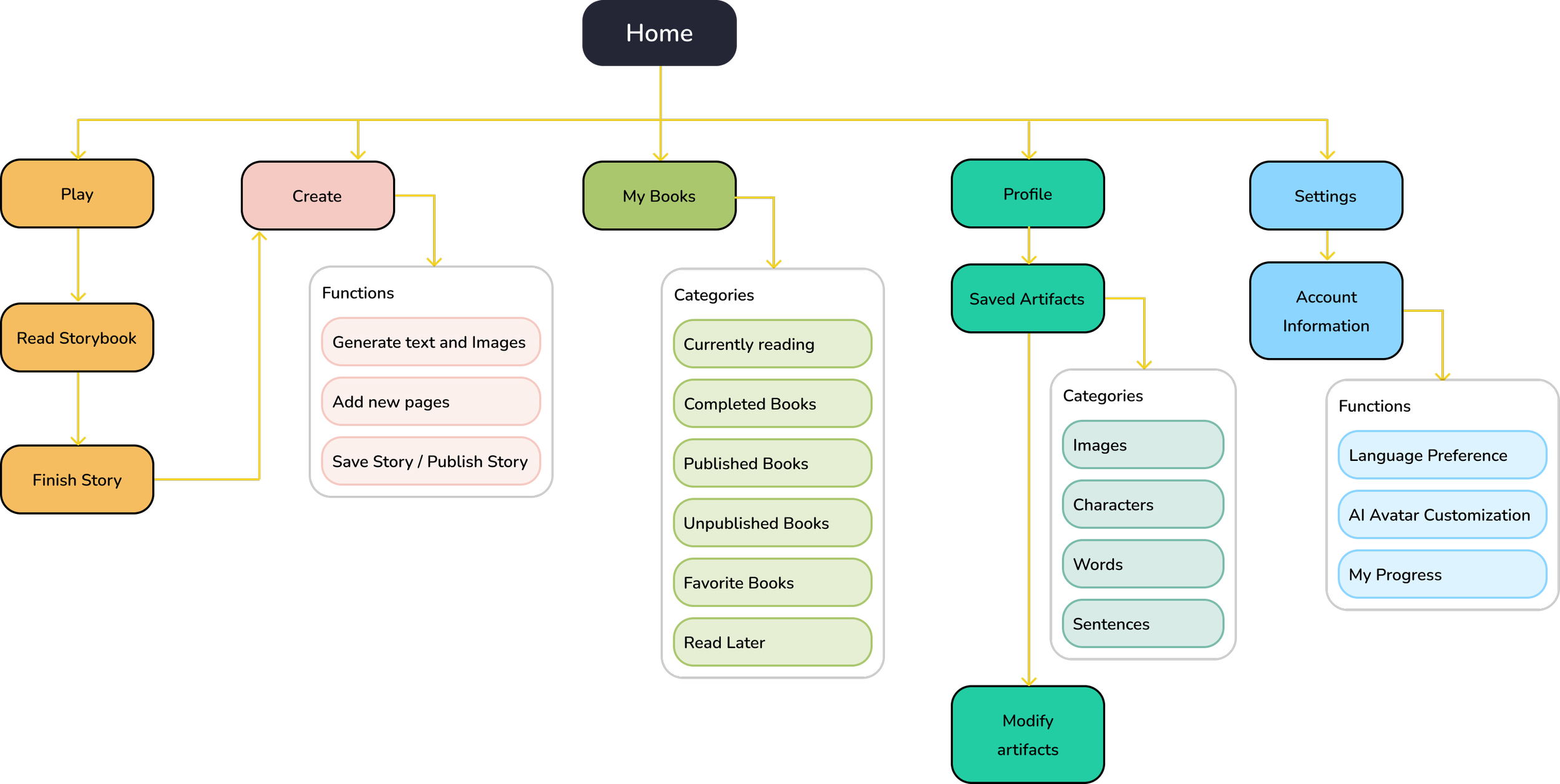
Information Architecture
Children have short attention span
I created an information architecture based on the journey map, providing a holistic app overview. To accommodate children's shorter attention spans, I ensured user flows are simple and interactions are kept short to maintain their engagement.
Design Requirements
Gamified application
Our design should provide engagement and storytelling context through a game.
01
Simplified UI
Our design should minimize cognitive load, making it easy for children to use.
02
Creative authority
Our design should empower users to freely express their artistic creativity.
03
AI Collaboration
Our design should present AI as a friendly companion for creative exploration.
04

03. Design
Game Design
Riddle solving adventure
I designed a PoC game using GameMaker where children solve riddles to uncover hidden books as rewards, making the process of engaging with storytelling more exciting.
Solve Riddle
Explore the place
Find the hidden book
Read the story
Solving
interaction challenges
01
Challenge: High cognitive load of UI
Solution: Prioritize image generation task, which engaged most children.
02
Challenge: Limited creative authority on image customization
Solution: Design a drawing playground
03
Challenge: Build trust and collaboration with AI
Solution: Provide an AI avatar that acts as an accordion menu, leads conversations, and triggers children to explore and interact more.

04. Deliver
Final Design
Solutions
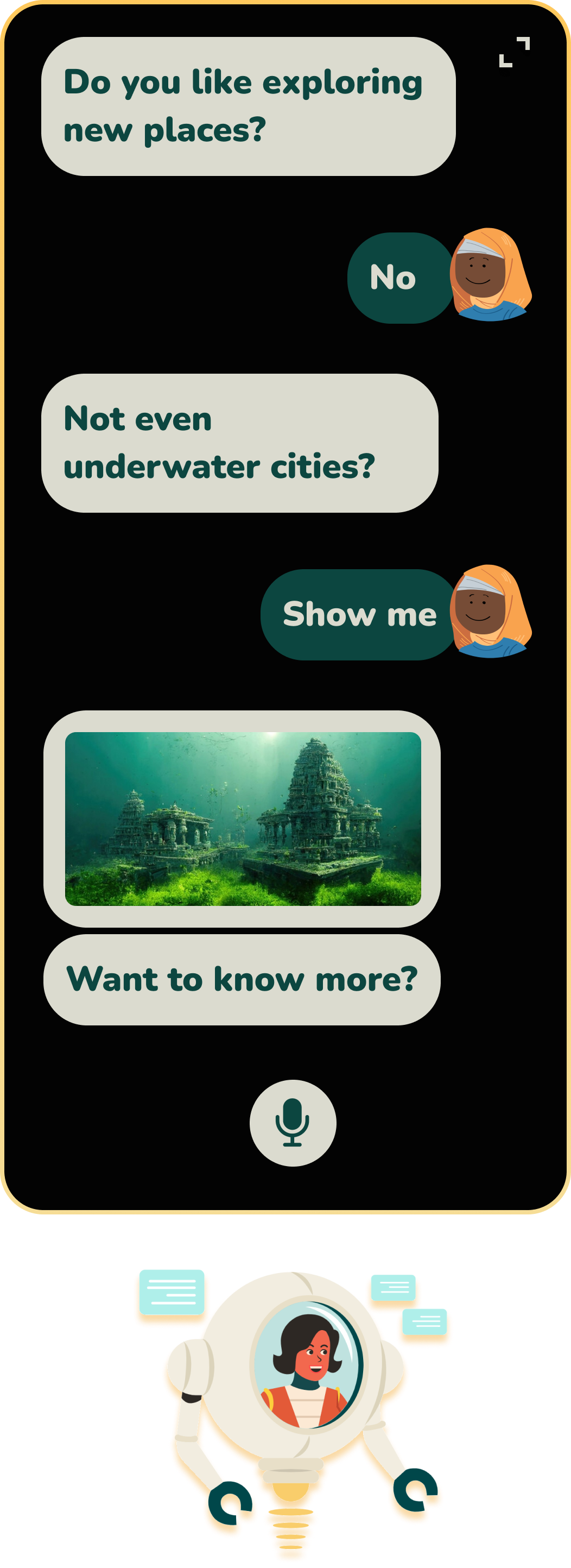
Providing context and engagement through Story Reading with AI
01
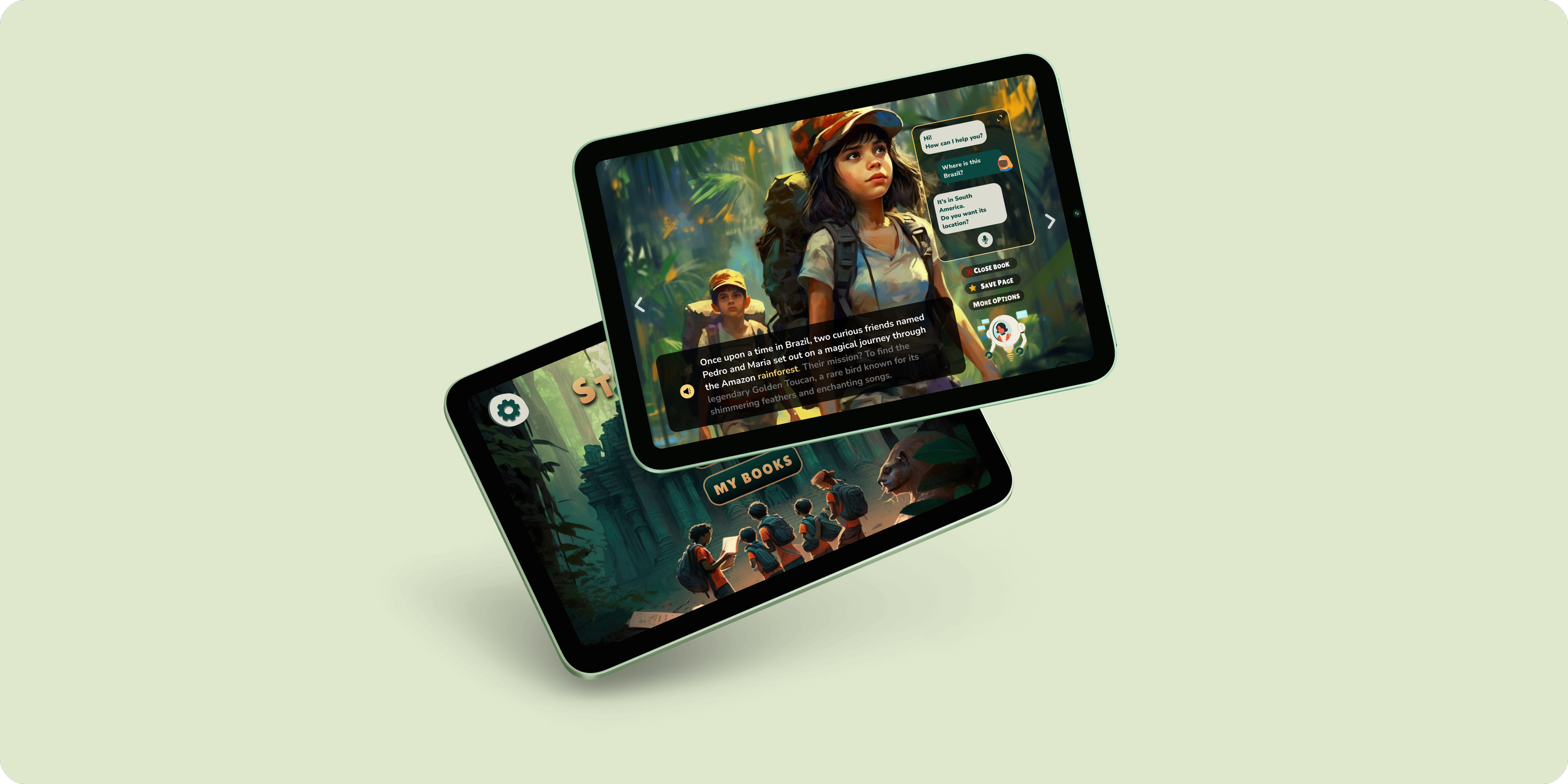
After finding the book in the game, children read an engaging story with the AI companion present on each page. The AI encourages questions and brainstorming, providing context for children to write their own stories. This interaction supports creative exploration, and enriches the story reading experience by offering new knowledge and inspiration.
02
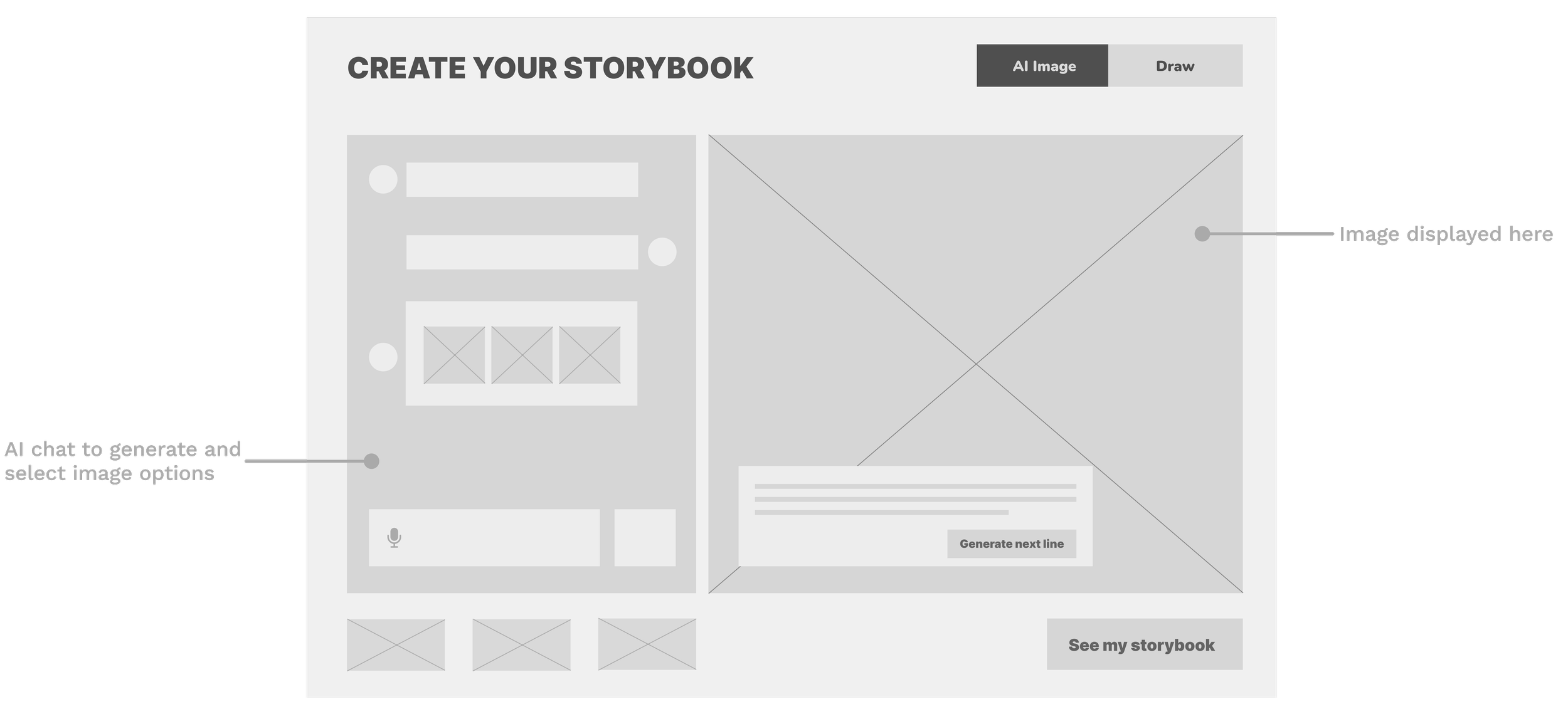
Reducing cognitive load with prioritizing tasks in story creation
As observed from usability testing, I prioritized the image generation task in the story creation process. This approach allows children to choose images for their text, establishing a primary goal (image generation) and a secondary goal (text creation). This structured task flow enhances engagement and supports creativity by providing clear objectives within the application.
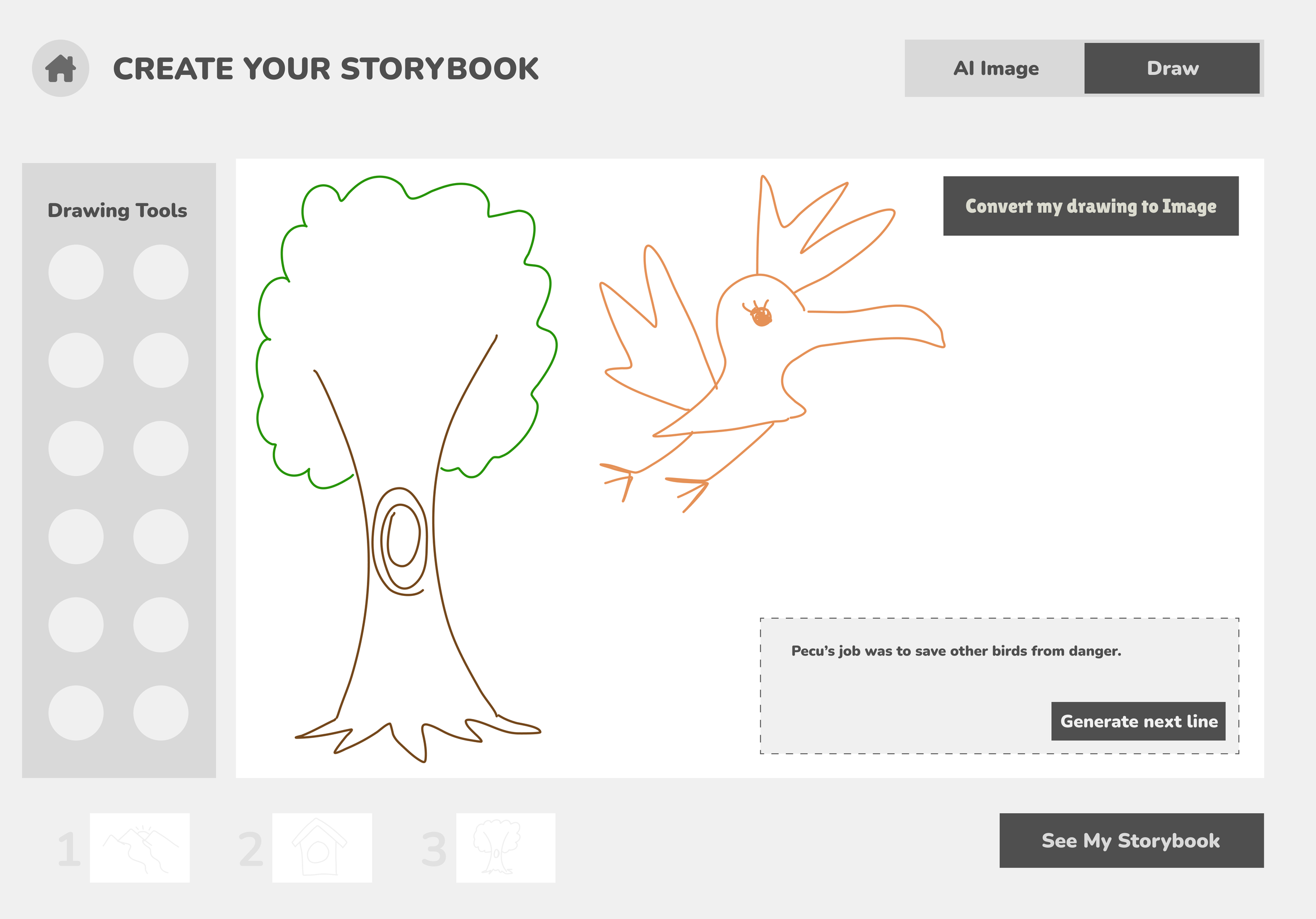
From Sketch to Image but giving the creative authority to children
03
Empowering children to draw their own sketches and have the AI transform them into detailed images, gives kids full control over their visual storytelling and promotes a friendly perception and collaboration with AI.
04
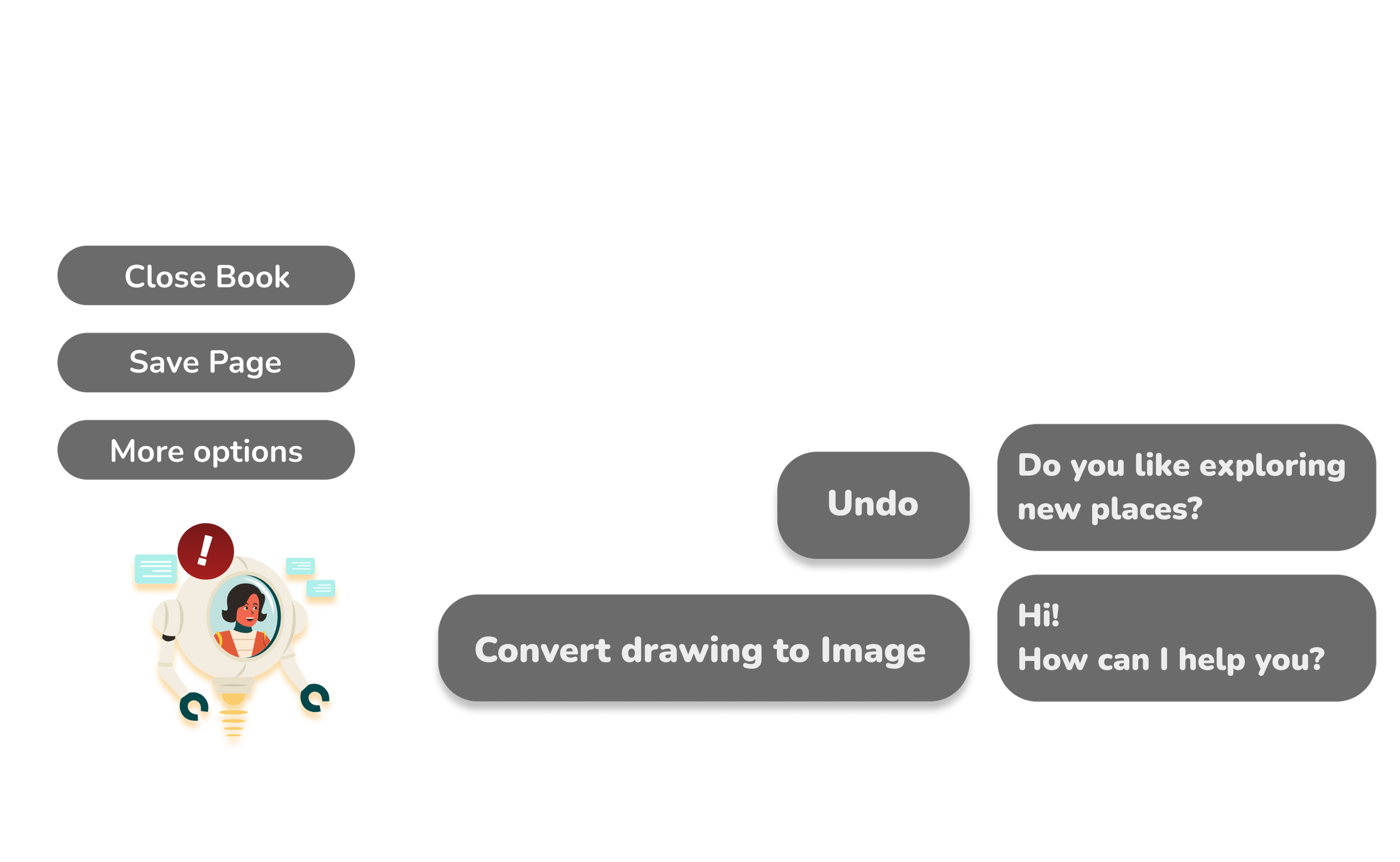
Building trust and collaboration with AI
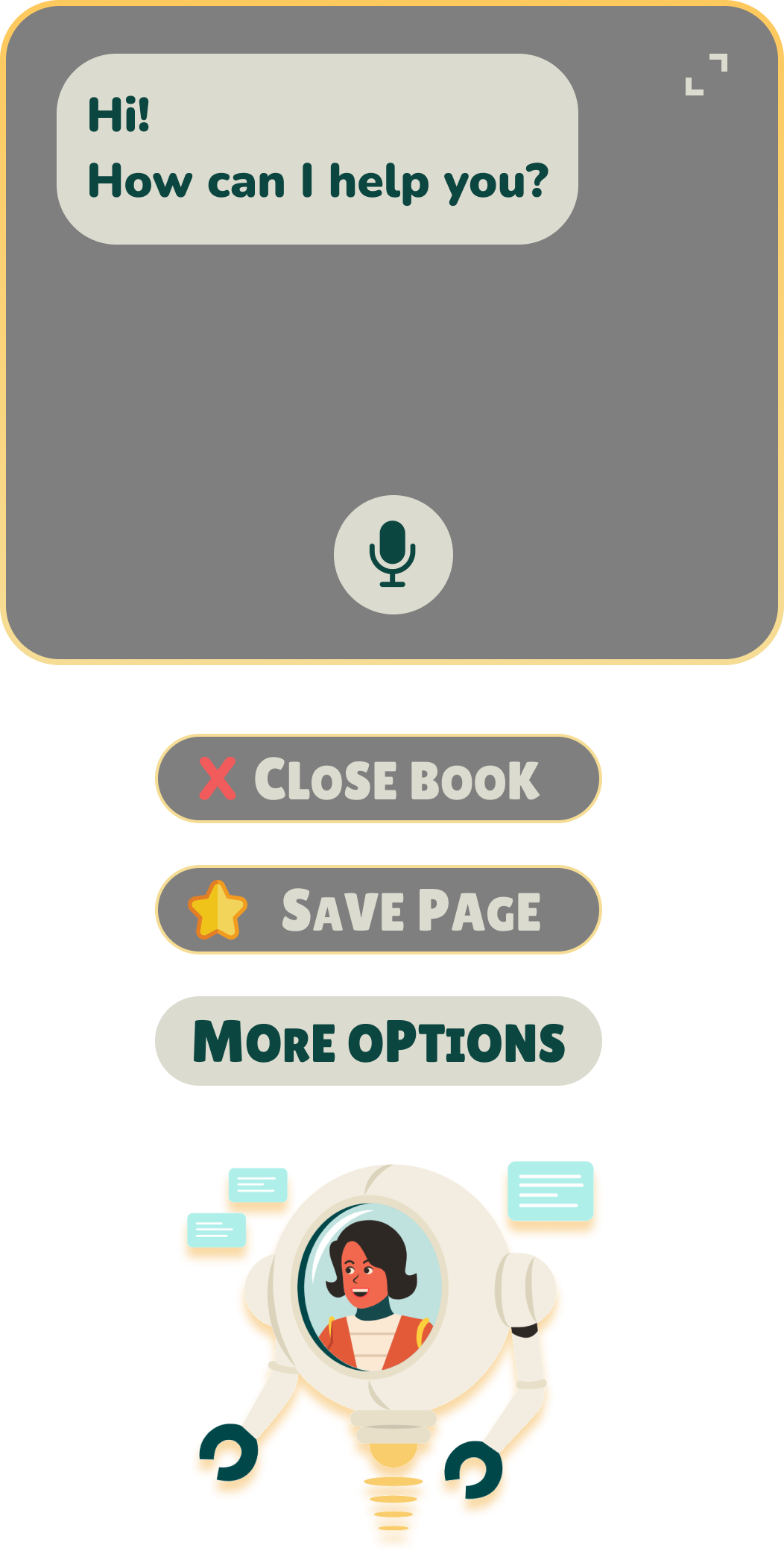
To position AI as a friendly companion, the AI avatar is designed to stay on every screen, acting as a menu. It initiates conversations with a triggering question when pressed and provides contextual action buttons. This design encourages children to interact, ask questions, and explore creative opportunities, ensuring the AI is approachable, engaging, and a constant source of support and inspiration.
Journey map
Achieving Business goals
I also delivered a journey map to the team to get a holistic view of their business goals:
Establish a foothold in the ed-tech market
Create a scalable platform for AI-assisted learning
Generate revenue through subscriptions and partnerships with educational institutions
Takeaways
New perspectives through testing with Kids
Unlike adults, children struggled with prompts and were curious about AI's identity. This opened my eyes to new perspectives. I learned to design for varied capabilities and address underlying questions about AI. Now, even when designing for adults, I look for these hidden insights to create more inclusive and thoughtful interfaces.
Embracing uncertainty and changes in design
I discovered design isn't linear. Despite thorough research, new insights emerged later, prompting changes to user flows. This taught me to be comfortable with uncertainty and adapt my designs. I enjoyed this process and hope to expand the product.
ME
Testimonials
Manny Fassihi, CEO, StoryJam
“Dinesh, These are fantastic! Thank you so much for taking this first stab at translating our concepts into design.”
Elizabeth Bonsignore, Research Scientist, KidsTeam-HCIL
“Belatedly, echoing thanks to Dinesh for all his wonderful ideas– and for his macabre masterpiece of an AI-supported graphic Novel o_0
We’ll be incorporating these ideas into our report, along with design time with Dinesh over the past few days.”
NEXT